В мировой паутине ежедневно возникают сотни новых проектов. Для привлечения внимания пользователей их владельцы доверяют оформление своего сайта веб-дизайнеру.

Содержание
- 1 Кто такой веб-дизайнер и чем он занимается
- 2 Какие навыки и инструменты нужно освоить web-дизайнеру
- 3 Что должен знать и уметь веб-дизайнер
- 4 Как стать веб-дизайнером
- 5 Востребована ли профессия веб-дизайнера
- 6 Сколько зарабатывает web-дизайнер
- 7 Как устроиться на работу
- 8 Плюсы и минусы профессии веб-дизайнера
Кто такой веб-дизайнер и чем он занимается
Веб-дизайнер – это хорошо подготовленный человек в области оформления проектов в интернете. Он знает, как разработать дизайн сайта, промо-страницы лендинга или электронной презентации. Дела рук Web-дизайнера логотипы, баннеры, информационное графическое изображение, грамотное размещение текста на страницы веб-документа.
Веб-дизайн проекта – это внимание публики к конкретному продукту, услуге, личности или образу. О первых специалистах этого профиля мир узнал в конце 80-х годов прошлого века, в 2000-х специалисты дизайнеры стали востребованы в рекламной индустрии.
Для получения профессии необязательно садиться за парту ВУЗа или колледжа. Самообразование, самодисциплина и интерес могут превратить обычного обывателя в достойного профессионала.
Задачи профессионального веб-дизайнера разнообразны, нельзя однозначно указать начинающему специалисту, на что следует особо обратить внимание. Задачи будут, меняется от клиента к клиенту. Поэтому уважающий себя профи всегда учится, следит за новыми тенденциями и не боится изучать новое.

Какие навыки и инструменты нужно освоить web-дизайнеру
Знания основ веб-дизайна предполагают разноплановость и широкий кругозор. Веб-дизайнер обязан разбираться в типографике и верстке. Знать разницу между светом и цветом. Знать, как формируется цветовая гамма и что на это влияет. Иметь понятие о лендинге и интернет-магазине.
Итак, в каком же направлении двигаться, чтобы досконально изучить профессию?
Вёрстка
Что под этим понимается:
- Группировка элементов одного рода в веб-документе ставятся ближе друг к другу. Это позволяет гостю сайта и пользователю его услугами лучше воспринимать информацию.
- Дизайнер сайта с помощью шрифтов, цветов, размеров создаёт контраст. Это придаёт разнообразия и эстетику web-проекту. Умение работать с контрастом позволяет заострить внимание на главном. Хорошо оформленные тексты интереснее и удобнее читать.
- С помощью сетки выравниваются элементы относительно друг друга.
Свёрстанный с помощью таких базовых приемов материал удобно и интересно читать. На страницах читатель видит логическую связь между объектами.
Следующую задачу, которую должен решить веб-дизайнер, это разделить страницу на несколько колонок. Колонки выравнивают части сайта, информацию структурирует по блокам и смыслу, выделяют главную мысль. Сетка упорядочивает все, что видно на сайте.
Подбор сетки осуществляется под конкретный макет. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или двенадцать
Типографика
Эта работа связана с текстом и сочетаемым с ним изображением. Вот её основные элементы:
- Визуальное оформление текста. При необходимости веб-дизайнер оформляет знаки препинания в нужном формате: ставит длинные тире, кавычки и т.д.
- Подбирает читаемый шрифт.
- Создает настроение на странице с помощью шрифтовой пары.
Теория цвета
Работа с цветовой гаммой предполагает с помощью цвета акцентировать внимание читателя на важных вещах, чтобы создать настроение читателю.
Если это официальный сайт государственной структуры, то цветовая палитра сдержанная. Если это сайт для продажи новогодних игрушек, то цвета на сайте будут праздничные и весёлые.
Для поиска хороших цветовых сочетаний специалисты по дизайну используют цветовой круг и разнообразные палитры.
Работа с софтом
Для облегчения работы дизайнеру сайтов их коллеги разработчики программного обеспечения создали специальные редакторы:
- Axure – помогает спроектировать сайт;
- Sketch, Figma или Adobe XD – первые помощники при работе с графикой и создания макетов;
- Principle и Adobe XD – для создания анимированных прототипов сайтов и приложений;
- Zeplin – для передачи файлов разработчику;
- Adobe Illustrator – с помощью этой программы легко создать иконки и логотипы.
Текст в собранном сайте должен быть отредактирован. Лучше, когда этой работой занимается профессиональный редактор, но, как правило, заказчик оптимизирует свои расходы и кладет обязанности по редактуре на веб-дизайнера
Соответственно, дизайнер веб-проектов должен достаточно быть образован и подкован в области языкознания. Потому как редакция это не только выискивания грамматических и пунктуационных ошибок, но и правка текста по стилистике.
Направления и стили в веб-дизайне
Веб-дизайн – это проектирование и разработка дизайна сайта или веб-приложения с пользовательским интерфейсом, а также планирование и создание на нем контента.
Наиболее часто используемый веб-дизайнерами стиль и направление:
- Классический . Оформляется для большинства аудитории, используется в информационных порталах или больших коммерческих организациях.
- Журнальный (газетный). Создается верстка, напоминающая большую газету.
- Рисованный . Уникальная графика дизайнеров-иллюстраторов.
- Минимализм . Простота дизайна без лишних элементов и лаконичная информация.
- Винтаж . Оформление дизайна сайта в стиле ретро.
- Гранж . Не строгий стиль, часто используется для оформления музыкальных сайтов.
- Flat . В основу дизайна легла двухмерная графика, упрощающая цифровое пространство.
Что должен знать и уметь веб-дизайнер
Знания и умения являются ключевым требованиями заказчика и работодателя к специалисту по web-дизайну. Можно предъявить заказчику сколько угодно сертификатов и дипломов, но если они не подкреплены навыками, основанными на специальных знаниях, грош им цена.
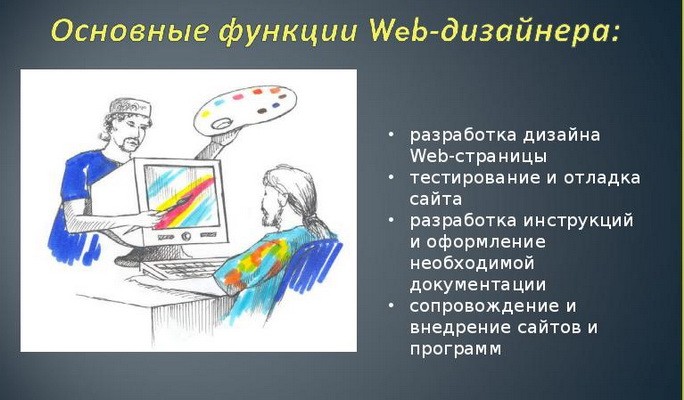
Веб-дизайнер должен уметь:
- Разрабатывать графические элементы.
- Настраивать навигацию сайта таким образом, чтобы пользователю было удобно работать в дальнейшем.
- Продумывать как будут расположены инфоблоки на странице сайта. Они должны быть расположены логично: от простой информации к сложной, или от информации общей к частной.
- Уметь пользоваться профессиональными программами.
- В обязанности веб-дизайнера часто будет входить редакция текстов.
Какие требования предъявляются к работе веб-дизайнера:
- Необходимо обладать знаниями программиста относительно графических редакторов: Photoshop, CorelDraw, Illustrator
- умение работать с Flash-анимацией;
- Уметь использовать программы для верстки, знать HTML и CSS на базовом уровне.
- Создавать и визуализировать пользовательские интерфейсы.
- Знать функционал Android и iOS.
Как стать веб-дизайнером
Любой профессии надо учиться – это аксиома и с ней никто не спорит. Есть вопрос, где учится веб-дизайну и разработке сайтов, как учится и сколько это стоит. Ответим на это за четыре шага.
Онлайн-университет
Дистанционное освоение новой профессии веб-дизайнера, востребованной в интернет пространстве, это нормально. Обучение в ВУЗе длится два года в процессе, которого студент осваивает ряд дисциплин: бренд-дизайна, дизайна интерфейсов, веб-дизайна, анимации, аналитики.
| Плюсы | Минусы |
| Учиться можно в любое свободное время. Иногда бывает дедлайн, но это исключение, а не правило | Мало практической работы на реальных проектах |
| Выдаётся диплом государственного образца | Некоторые ВУЗы «мухлюют» и просто предлагают купить комплект учебных материалов |
| Бывает, что некоторые учебные заведения старательных учеников трудоустраивают | Если есть трудоустройство, то оно касается небольшого числа студентов |
Самообразование
Самый сложный вид обучения. Будущий веб-дизайнер во время самостоятельной учёбы натыкается на подводные камни, которые при должной корректировке преподавателем можно было обойти. У этого образования то же есть свои плюсы и минусы.
| Плюсы | Минусы |
| Учиться можно в любое время. Нет ограничения по дедлайну | Из-за самостоятельного поиска материалов меньше уходит времени на учёбу |
| Большую часть информации можно найти бесплатно на просторах интернета | В любом случаи надо будет найти наставника, есть ситуации, в которых без доброго совета не обойтись. Добрые советы, как правило, платные |
| Расширенные возможности для общения с коллегами и потенциальными заказчиками | Есть риск заполучить некачественный материал, что называется стать жертвой опечатки |
Онлайн-курсы
Замечательный вариант для старта в профессии по веб-дизайну. Для специалиста, который намерен повысить свою квалификацию курсы не подойдут, они рассчитаны для начинающих.
| Плюсы | Минусы |
| Учеба не ограничивает студента во времени | Часто случается что нужно дополнительное обучение |
| Курс можно приобрести в рассрочку | Курсы попадаются дорогие, и это не самое странное. На таких курсах узнаешь все об инструментах, но не получаешь необходимых навыков |
| Бывает, что трудоустраивают | Если есть трудоустройство, то оно касается небольшого числа студентов |

Мастер-классы и онлайн-практикумы
Такой метод обучения лучше всего подойдёт для повышения квалификации веб-дизайнера. Здесь происходит не просто обучение, а диалог опытного инструктора с менее опытным специалистом.
| Плюсы | Минусы |
| Студент получает нужные знания, работая над проектом | Такие курсы стоят на порядок дороже, чем онлайн-курсы |
| Студент получает только ту информацию, которую можно применить в профессии. Никаких лирических отступлений и воды | поставленные задачи крутятся вокруг проекта, который на данный момент интересен мастеру |
| В процессе работы идёт решение практических задач | Если постоянно делать одно и то же, то пропадает желание учится и творить |
Востребована ли профессия веб-дизайнера
Ежедневно появляются новые интернет-проекты, новые сайты, новые площадки, а для их продвижения требуются разнообразные специалисты, ведь без хорошего оформления сайта или страницы любой проект обречён на провал.
Специалисты этого профиля требуются во многих агентствах. Работу по специальности сможет найти и опытный профессионал и начинающий.
Спрос на услуги веб-дизайнера растёт в геометрической прогрессии, а ключевым моментом всегда останется профессионализм соискателя и его желание работать над проектом, каким бы сложным он не был.
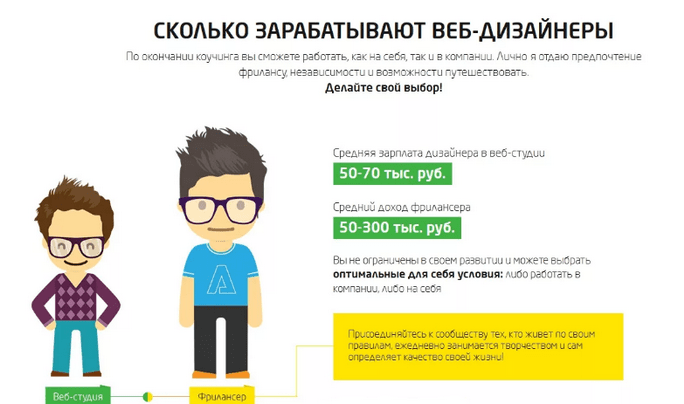
Сколько зарабатывает web-дизайнер
Веб-дизайнер – это свободный художник и говорить о каких-то цифрах здесь не приходится. Заработная плата специалиста зависит от сложности проекта, квалификации и опыта специалиста.
Дизайнер фрилансер не ограничен рабочим местом и рабочими часами. Он смело может брать в разработку сразу несколько проектов и трудится над ними. Главное рассчитать свои силы.
Если в России web-дизайнер находит себе работу в фирме, то его зарплата начинается от 40000 тысяч рублей в месяц.

Как устроиться на работу
Для начала следует определиться, как специалист хочет работать:
- В некой фирме выполнять производственные задачи и получать за это зарплату.
- Уйти в свободное плаванье и быть самому себе начальником.
Допустим, соискатель определился и решил найти работу в организации. То здесь лучше всего найти известные фирмы и отправить им своё резюме. Есть вариант оставить своё резюме на сайтах по поиску работы, но в любом случае надо быть готовым, что потребуют портфолио, которого у начинающих веб-дизайнеров нет.
Специалист предпочитает работать сам по себе. Отличная идея, для работы на себя потребуется самостоятельно искать клиентов в интернете. Сегодня существует масса площадок для фрилансеров, где предлагается разовая работа или краткосрочное сотрудничество. На первых порах придётся работать за копейки. Ни кто не предложит неопытному веб-дизайнеру хороший проект с большим бюджетом.
Плюсы и минусы профессии веб-дизайнера
Критерием выбора профессии является соотношения плюсов и минусов. Рассмотрим все «за» и все «против».
| Плюсы | Минусы |
| Устойчивый профессиональный рост. Всегда есть чему, учится | Фрилансеру надо постоянно быть в поиске новых заказчиков |
| Всегда есть востребованность в специалистах такого профиля | Заказчик ставит жёсткий дедлайн |
| Возможность работать на удалёнке | Постоянно приходится потакать капризам заказчика |
| Интересные задачи, относительно высокая зарплата |









Люблю рисовать с детства и поэтому выбрала эту профессию. Нравиться возможность участвовать во множестве различных проектов и качаться как специалисту. За это получаю приличную зарплату.